Sunday, 26 June 2011
0
Sunday, 26 June 2011
Latest Philippine News Headlines
Japanese Fleur" Blogger Template - Free Download
Here is my another excellent blogger beta template.The template was originally a wordpress theme designed by Lorelie for wordpress.org users.Now, I converted it to the XML Blogger beta template.
You can view the Live Demo here or look at the above screenshot and download this beautiful template here.
read more
You can view the Live Demo here or look at the above screenshot and download this beautiful template here.
0
Latest Philippine News Headlines
Special Features:
» Thumbnails on articles (automatic resize)
» Google Adsense/banner ready
» 3 Columns
» SEO Optimized
» Featured video
» Read more..(automatic summarize)
Step by Step Installation guide:
Step 0: First , follow the basic installation steps here.
Step 1 : Editing top Navigation links
1.a :

Go to Layout » Edit html and find this code
and Replace the Anchor text (Blogger Templates,Blogger,Blogtips) and their respective links to your needs.
1.b:

and again, there's another navigation bar..
Find this code
and edit the anchor texts,links as you wish.
Step 2: Adding Adsense banners to header and on top of every post
2.a: Adsense on header
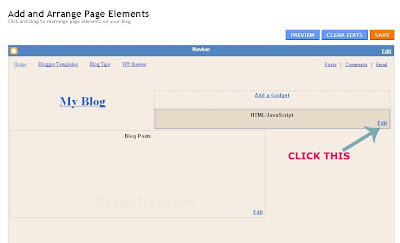
 Just go to Layout and edit the gadget as shown below and paste your adsense code (468 x 60px) and save it..
Just go to Layout and edit the gadget as shown below and paste your adsense code (468 x 60px) and save it..

2.b: Adsense on above first post (even on labels,search pages)

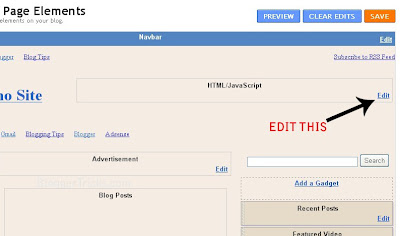
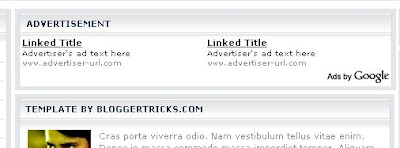
Just go to Layout page and edit the 'advertisement' gadget as shown below

Step 2 : Edit the logo text

The .psd file is included in the template download file. Just open it with photoshop and edit the text and save it as image file (.jpg or .gif). Next , upload to any image hosting servies and copy the image url of the uploaded image.
Next, go to Edit html and replace this image url in the template with the one you just copied now.
read more
One more Magazine style Blogger Template "SchemerMag"
Special Features:
» Thumbnails on articles (automatic resize)
» Google Adsense/banner ready
» 3 Columns
» SEO Optimized
» Featured video
» Read more..(automatic summarize)
Step by Step Installation guide:
Step 0: First , follow the basic installation steps here.
Step 1 : Editing top Navigation links
1.a :

Go to Layout » Edit html and find this code
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http://bloggertricks.com'>Blogger Templates</a></li>
<li><a href='http://blogger.com'>Blogger</a></li>
<li><a href='http://bloggertricks.com'>Blog Tips</a></li>and Replace the Anchor text (Blogger Templates,Blogger,Blogtips) and their respective links to your needs.
1.b:

and again, there's another navigation bar..
Find this code
<li class='f'><a href='http://google.com'>Google</a></li>
<li><a href='http://bloggertricks.com'>Blogger Templates</a></li>
<li><a href='http://gmail.com'>Gmail</a></li>
<li><a href='http://bloggertricks.com'>Blogging Tips</a></li>
<li><a href='http://blogger.com'>Blogger</a></li>
<li><a href='http://adsense.com'>Adsense</a></li>and edit the anchor texts,links as you wish.
Step 2: Adding Adsense banners to header and on top of every post
2.a: Adsense on header
 Just go to Layout and edit the gadget as shown below and paste your adsense code (468 x 60px) and save it..
Just go to Layout and edit the gadget as shown below and paste your adsense code (468 x 60px) and save it..
2.b: Adsense on above first post (even on labels,search pages)

Just go to Layout page and edit the 'advertisement' gadget as shown below

Step 2 : Edit the logo text

The .psd file is included in the template download file. Just open it with photoshop and edit the text and save it as image file (.jpg or .gif). Next , upload to any image hosting servies and copy the image url of the uploaded image.
Next, go to Edit html and replace this image url in the template with the one you just copied now.
http://i43.tinypic.com/er0iyo.jpg
0
Latest Philippine News Headlines
Releasing Premium Magazine Style Blogger Template "TURN OUT MAG"
The template comes with so many built in features including:
» Thumbnails on homepage (automatic)
» Two main columns on the Homepage (Mag style)
» Banner ad / Adsense ready
» 468 x 60 px Banner ad on the header
» Three Columns
» Search Box
» SEO Optimized
» "Read More.." (automatic summarize)
» Featured Video
...and many more...
Step by Step Installation Guide:
(First backup your current template file before installing any new template)
Step 0: First, follow the Basic Template Installation steps here.
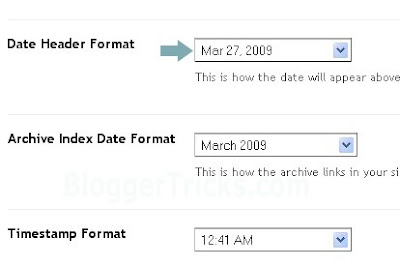
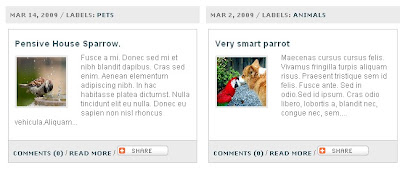
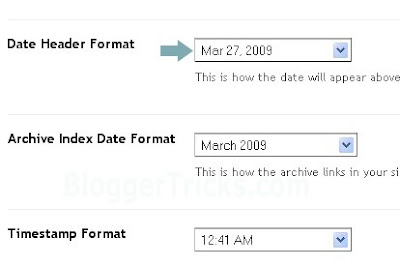
Step 1: Go to Settings » Formatting and select the Date Header format like the one shown below and Save the changes.
Step 2 : Editing the top Navigation links:
 Just go to Layout » Edit html
Just go to Layout » Edit html
and Look for this code:
Just look at the code.. You'll understand. Got it? Just replace the Anchor text (Blogger Templates, Blog Tips, WP themes ) with the corresponding links.
Step 3: You can add 468 x 60 px Adsense ad on Right side of Header:

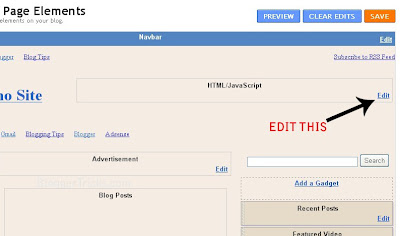
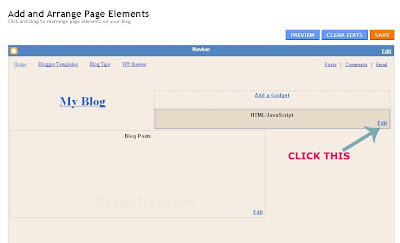
Just go to Layout and click on "Edit" of the header widget as shown in the pic below:
 and paste you adsense code in the box and Save it.
and paste you adsense code in the box and Save it.
Step 4: Editing the Logo:

The .psd file of the Header logo is included in the download file. Open it with Photoshop and edit the Site Name and description and Save it as image file (.jpg)
Next, upload the image to any image hosting services like Photobucket, Tinypic,etc and after uploading, they will give you a direct link to that image file.
Go to Layout » Edit html and find this image url in the template code..
and replace it with the one you uploaded and Save the template.
(If you don't know editing the .psd file or If you don't have photoshop, just leave a comment here with your Sitename and description, I'll do it for you..)
Now your Mag style template is successfully installed... Congrats :)
Like the template ? or Have any questions ? Comment here...
---------------------------------------------
Answers to Reader comments:
Question: hi! how about the feed in the upper left corner, how can I edit that? thank you!!! (by weng cariyaga)
Answer: To edit the feed url, just find this
and change it to like this
Don't forget to edit the YOUR-FEEDBURNER-URL with your feed address..
Question:
To add Sharethis/add this button on the homepage:

First go to addthis.com and select the button shown below and get the html code for that button.

Next, go to Layout » Edit html and find this code
and replace it with this
To add on the Post pages:
Find this..
and add your ADDTHIS code below those lines
The digg option is already there in the sharethis widget..so, if you add digg button again,the homepage looks crappy.
read more
» Thumbnails on homepage (automatic)
» Two main columns on the Homepage (Mag style)
» Banner ad / Adsense ready
» 468 x 60 px Banner ad on the header
» Three Columns
» Search Box
» SEO Optimized
» "Read More.." (automatic summarize)
» Featured Video
...and many more...
Step by Step Installation Guide:
(First backup your current template file before installing any new template)
Step 0: First, follow the Basic Template Installation steps here.
Step 1: Go to Settings » Formatting and select the Date Header format like the one shown below and Save the changes.

Step 2 : Editing the top Navigation links:
 Just go to Layout » Edit html
Just go to Layout » Edit htmland Look for this code:
<li><a href='http://bloggertricks.com'>Blogger Templates</a></li>
<li><a href='http://bloggertricks.com'>Blog Tips</a></li>
<li><a href='http://wpthemedesigner.com'>WP themes</a></li>Just look at the code.. You'll understand. Got it? Just replace the Anchor text (Blogger Templates, Blog Tips, WP themes ) with the corresponding links.
Step 3: You can add 468 x 60 px Adsense ad on Right side of Header:

Just go to Layout and click on "Edit" of the header widget as shown in the pic below:
 and paste you adsense code in the box and Save it.
and paste you adsense code in the box and Save it.Step 4: Editing the Logo:

The .psd file of the Header logo is included in the download file. Open it with Photoshop and edit the Site Name and description and Save it as image file (.jpg)
Next, upload the image to any image hosting services like Photobucket, Tinypic,etc and after uploading, they will give you a direct link to that image file.
Go to Layout » Edit html and find this image url in the template code..
http://i44.tinypic.com/24exqxd.jpgand replace it with the one you uploaded and Save the template.
(If you don't know editing the .psd file or If you don't have photoshop, just leave a comment here with your Sitename and description, I'll do it for you..)
Now your Mag style template is successfully installed... Congrats :)
Like the template ? or Have any questions ? Comment here...
---------------------------------------------
Answers to Reader comments:
Question: hi! how about the feed in the upper left corner, how can I edit that? thank you!!! (by weng cariyaga)
Answer: To edit the feed url, just find this
<a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>Posts</a>and change it to like this
<a href='http://YOUR-FEEDBURNER-URL.com'>Posts</a>Don't forget to edit the YOUR-FEEDBURNER-URL with your feed address..
Question:
can you please tell me where to add a "share this" or "Addthis" button, and also a Digg button. I want the "share this" button to appear at the end of the post and the "Digg" with submission capability at the top on the main post page. thanks a lot in advance. To add Sharethis/add this button on the homepage:

First go to addthis.com and select the button shown below and get the html code for that button.

Next, go to Layout » Edit html and find this code
<a href="data:post.url">Read More</a> and replace it with this
<a href="data:post.url">Read More</a> / YOUR ADDTHIS CODETo add on the Post pages:
Find this..
<div id="contentb">
<div class="single">
<h2><data:post.title></data:post.title></h2>
<div class="contentb"><p><data:post.body></data:post.body></p>
</div>
</div>and add your ADDTHIS code below those lines
The digg option is already there in the sharethis widget..so, if you add digg button again,the homepage looks crappy.
0
Latest Philippine News Headlines
Releasing Mind Blowing Magazine style Blogger Template "Falkner Press"
Main Features:
* Automatic Thumbnails on posts
* Automatic Post Summarize
* Featured Content Slider
* Adsense ready
* PSD Custom Logo Included
* Youtube Video embedding Integrated
* Fully SEO Optimized
* Advertisement Block Ready
* 3 Columns
* Social Bookmarking Icons
* Twitter Updates widget
* Feedburner Email Subscription ready
* Thumbnails on Recent Posts in Sidebar
* Integrated Search box
* Beautiful top Navigation bar
* Cross-browser compatible
* and many more....
(Make sure you backup your current template before installing any new template)
Step 0 : First Follow the basic installation steps here.
Step 1 : Edit the Logo
 The logo *psd (photoshop) file is included in the download file. Open it with Photoshop and Edit the logo and Save it in .jpg format.
The logo *psd (photoshop) file is included in the download file. Open it with Photoshop and Edit the logo and Save it in .jpg format.
Next, upload that image to some image host like tinypic, photobucket,etc.. and get the image link to that file.
Help : Don't have photoshop ? or don't know how to edit the logo ? Leave a comment here with your site name.. I'll make it for you..
If you want the logo quickly.. Post your request here. I'll quickly help you out!
Go to Layout » Edit html
Find this url
and replace it with your image url.
Step 2 : Edit the top Navigation links

Go to Layout » Edit html and find this code
See the pattern..you can easily understand. Simply replace the WEBSITE URL HERE with your target url. Also, Edit the anchor texts to your liking (About,Archives,Contact,etc)
Step 3 : Edit the Latest Twits

If you use twitter, You can use the integrated twitter twits widget. Simply find this
and replace bloggertricks with your twitter id.
Don't use Twitter...? then simply delete this code from the template.
From...
Step 4: Edit Feedburner Email subscription and Feed count Button
 This is another cool feature in this template.. built in Email subscription form and Feed count button.
This is another cool feature in this template.. built in Email subscription form and Feed count button.
Search for this line
and next, this line
and Edit those urls to your feedburner links.
Don't have Feedburner yet ? You can signup here.
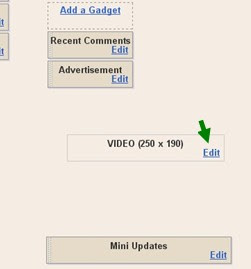
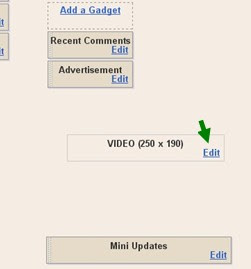
Step 5 : Add Youtube Video

Go to Layout tab.. and you can see like this

Click on the edit button and paste your youtube video code.
Don't forget to change the width and height of the video to 250 x 190 px to fit perfectly in the layout. You can edit the width and height values in the youtube embed code.
Help: How to add Youtube videos to Blogger
Don't want Youtube Video Widget ? then, simply remove this code from the template.
Step 6 : Setup Mini Updates (Recent Posts with thumbnails)
This template has inbuilt Recent Posts with Thumbnails widget. All you have to do is enter your blog url and it will do the rest.
Look for this code in the template

and replace the url with your Blog url.
Step 7 : Edit Social Bookmarking links

In the footer, you will see three widgets, 1.About me 2. Be my Frined? and 3. Advertisement widget.
The 1 & 3 widgets can be directly added by going to Layout tab.
All you need to edit is the second widget 'Be my Friend'. Using Social Bookmarking sites is a smart way to drive traffic to your sites.. So, if you don't have any of those accounts, Just take time to register..they are free and worth it :)
Find these lines:
and Edit them accordingly.
Step 8 : Featured Content Slideshow
 Check out the Live Demo to see how it looks.
Check out the Live Demo to see how it looks.
Edit the Slideshow...
Go to Layout » Edit html and find these lines..
Observe the pattern, it's easy!
wait! First prepare your images... the images should be 490(width) x 280 (height) pixels. Use Photoshop or any other image editing software to crop the images to 490 x 280 px and then upload the images to some image host like photobucket,tinypic,etc.
Next, find this code
The pattern is like this
Got it? Now edit those links and Save the Changes!!
Now, FalknerPress template is successfully installed!
Adsense Color Codes:
Here is the Color Palattes you can use to perfectly blend your adsense ads in the layout
1. Adsense in Left sidebar:
Preview:

Colors to use:

2. Adsense in Right sidebar:
Preview:

Colors to use:

3. Adsense just below Featured Content Slideshow:
(468 x 60px)
SAME COLORS as 2nd one
4. Adsense in Footer:
Colors to use:

That's it guys! Hope you like the template :D
Like the template? or If you have any questions ? Comment here...
read more
* Automatic Thumbnails on posts
* Automatic Post Summarize
* Featured Content Slider
* Adsense ready
* PSD Custom Logo Included
* Youtube Video embedding Integrated
* Fully SEO Optimized
* Advertisement Block Ready
* 3 Columns
* Social Bookmarking Icons
* Twitter Updates widget
* Feedburner Email Subscription ready
* Thumbnails on Recent Posts in Sidebar
* Integrated Search box
* Beautiful top Navigation bar
* Cross-browser compatible
* and many more....
Step by Step Installation Guide:
(Make sure you backup your current template before installing any new template)
Step 0 : First Follow the basic installation steps here.
Step 1 : Edit the Logo
 The logo *psd (photoshop) file is included in the download file. Open it with Photoshop and Edit the logo and Save it in .jpg format.
The logo *psd (photoshop) file is included in the download file. Open it with Photoshop and Edit the logo and Save it in .jpg format.Next, upload that image to some image host like tinypic, photobucket,etc.. and get the image link to that file.
Help : Don't have photoshop ? or don't know how to edit the logo ? Leave a comment here with your site name.. I'll make it for you..
If you want the logo quickly.. Post your request here. I'll quickly help you out!
Go to Layout » Edit html
Find this url
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEht5TEHvKWdjMUTXu-eIDI_IuBnpGRNB-rn3lYNiStUCtXa2xThcZUToc0voA6HXsx7j3dU4ZjVomBQAl-6OgE27OUB5CPmtmgyjmd5AR5zgHBC-PjyF-Bo9nHGyy31uoSu-eD31aMDpenO/and replace it with your image url.
Step 2 : Edit the top Navigation links

Go to Layout » Edit html and find this code
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='WEBSITE URL HERE'>About</a></li>
<li><a href='WEBSITE URL HERE'>Archives</a></li>
<li><a href='WEBSITE URL HERE'>Contact</a></li>
<li><a href='WEBSITE URL HERE'>Disclaimer</a></li>
<li><a href='WEBSITE URL HERE'>Forum</a></li>
<li><a href='WEBSITE URL HERE'>Subscribe</a></li>
<li><a href='WEBSITE URL HERE'>History</a></li>
<li><a href='WEBSITE URL HERE'>Profiles</a></li></ul>See the pattern..you can easily understand. Simply replace the WEBSITE URL HERE with your target url. Also, Edit the anchor texts to your liking (About,Archives,Contact,etc)
Step 3 : Edit the Latest Twits

If you use twitter, You can use the integrated twitter twits widget. Simply find this
<a href='http://twitter.com/bloggertricks' id='twitter-link' style='display:block;text-align:right;'>follow me on Twitter</a>
</div>
<script src='http://twitter.com/javascripts/blogger.js' type='text/javascript'/>
<script src='http://twitter.com/statuses/user_timeline/bloggertricks.json?callback=twitterCallback2&count=1' type='text/javascript'/>and replace bloggertricks with your twitter id.
Don't use Twitter...? then simply delete this code from the template.
From...
<b:widget id='HTML5' locked='false' title='Twitter' type='HTML'>
...................
...............
<script src='http://twitter.com/statuses/user_timeline/bloggertricks.json?callback=twitterCallback2&count=1' type='text/javascript'/>
</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>Step 4: Edit Feedburner Email subscription and Feed count Button
 This is another cool feature in this template.. built in Email subscription form and Feed count button.
This is another cool feature in this template.. built in Email subscription form and Feed count button.Search for this line
http://feedburner.google.com/fb/a/mailverify?uri=bloggertricksdotcomand next, this line
<p><a href='http://feeds2.feedburner.com/bloggertricksdotcom'><img alt='' height='26' src='http://feeds2.feedburner.com/~fc/bloggertricksdotcom?bg=FD6D00&fg=202931&anim=1' style='border:0' width='88'/></a></p>and Edit those urls to your feedburner links.
Don't have Feedburner yet ? You can signup here.
Step 5 : Add Youtube Video

Go to Layout tab.. and you can see like this

Click on the edit button and paste your youtube video code.
Don't forget to change the width and height of the video to 250 x 190 px to fit perfectly in the layout. You can edit the width and height values in the youtube embed code.
Help: How to add Youtube videos to Blogger
Don't want Youtube Video Widget ? then, simply remove this code from the template.
<b:widget id='HTML2' locked='true' title='VIDEO (250 x 190)' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<data:content/>
<b:include name='quickedit'/>
</b:includable>
</b:widget>Step 6 : Setup Mini Updates (Recent Posts with thumbnails)
This template has inbuilt Recent Posts with Thumbnails widget. All you have to do is enter your blog url and it will do the rest.
Look for this code in the template

home_page = "http://falknerpress.blogspot.com/";and replace the url with your Blog url.
Step 7 : Edit Social Bookmarking links

In the footer, you will see three widgets, 1.About me 2. Be my Frined? and 3. Advertisement widget.
The 1 & 3 widgets can be directly added by going to Layout tab.
All you need to edit is the second widget 'Be my Friend'. Using Social Bookmarking sites is a smart way to drive traffic to your sites.. So, if you don't have any of those accounts, Just take time to register..they are free and worth it :)
Find these lines:
<ul>
<li><a href='http://your-feedburner-url.com' target='_blank'>Subscribe</a></li>
<li><a href='http://digg.com/users/bloggertricks' target='_blank'>Digg</a></li>
<li><a href='http://www.facebook.com/people/bloggertricks' target='_blank'>Facebook</a></li>
<li><a href='http://bloggertricks.stumbleupon.com'>Stumble It!</a></li>
</ul>
</div>
<div class='share-list2'>
<ul>
<li><a href='http://technorati.com/faves?add=http://your-blog.blogspot.com/'>Technorati</a></li>
<li><a href='http://twitter.com/bloggertricks' target='_blank'>Twitter</a></li>
</ul>and Edit them accordingly.
Step 8 : Featured Content Slideshow
 Check out the Live Demo to see how it looks.
Check out the Live Demo to see how it looks.Edit the Slideshow...
Go to Layout » Edit html and find these lines..
Observe the pattern, it's easy!
wait! First prepare your images... the images should be 490(width) x 280 (height) pixels. Use Photoshop or any other image editing software to crop the images to 490 x 280 px and then upload the images to some image host like photobucket,tinypic,etc.
Next, find this code
<div id='myGallery'>
<!-- First Picture Start -->
<div class='imageElement'>
<h3>Title One </h3>
<p/>
<a class='open' href='http://bloggertricks.com'/>
<img alt='Marley And Me' class='full' src='IMAGE URL'/>
<img alt='Marley And Me' class='thumbnail' src='http://54800.com/wp-content/uploads/a1.jpg'/>
</div>
<!-- First Picture End -->
.........................................
..........................................
</div>The pattern is like this
<div id='myGallery'>
<!-- First Picture Start -->
<div class='imageElement'>
<h3>Title 1 </h3>
<p/>
<a class='open' href='LINK 1 '/>
<img alt='Marley And Me' class='full' src='URL OF IMAGE 1 '/>
</div>
<!-- First Picture End -->
<!-- Second Picture Start -->
<div class='imageElement'>
<h3>Title 2 </h3>
<p/>
<a class='open' href='LINK 2 '/>
<img alt='Marley And Me' class='full' src='URL OF IMAGE 2 '/>
</div>
<!-- Second Picture End -->
<!-- Third Picture Start -->
<div class='imageElement'>
<h3>Title 3 </h3>
<p/>
<a class='open' href='LINK 3 '/>
<img alt='Marley And Me' class='full' src='URL OF IMAGE 3 '/>
</div>
<!-- Third Picture End -->
</div>Got it? Now edit those links and Save the Changes!!
Now, FalknerPress template is successfully installed!
Extras
Here are few more things you can learn about this template..Adsense Color Codes:
Here is the Color Palattes you can use to perfectly blend your adsense ads in the layout
1. Adsense in Left sidebar:
Preview:

Colors to use:

2. Adsense in Right sidebar:
Preview:

Colors to use:

3. Adsense just below Featured Content Slideshow:
(468 x 60px)
SAME COLORS as 2nd one
4. Adsense in Footer:
Colors to use:

That's it guys! Hope you like the template :D
Like the template? or If you have any questions ? Comment here...
0
Latest Philippine News Headlines
It's been quite a while since I've released any new blogger template...because of my studies,etc..but, Here I'm ...again back with another Stunningly looking Magazine Style Blogger Template.."Novinture".
I've did so many blogger templates sofar, but for me this one is the best of all.. I love the color combination..looks very professional and cool... and ofcourse with an amazing slideshow feature.
Here are some of the features :


And the best thing is..its very easy to install.
Here are Installation Instructions:
(Before you do this, first backup your current template)
1. Download the template and Sign into Blogger » Design » Edit html
and Upload the template file (xml file) and Save it.
2. Editing Top Navigation Links...
To Edit the top Nav links (Home, About Us, Photos,etc..)
Sign into Blogger » Design » Edit html » Tick the "Expand Widget Templates"
Control + F (to search)
Find these lines
Edit the URL's and their respective Anchor Text's to whatever you like.
3. Editing the Feedburner links
Suppose, if your Blog's Feedburner url is
Search for "BloggerTricksdotcom" in the template code.. (it will appear 5 times)
and replace every "BloggerTricksdotcom" with "YOURBLOG"
Save the template!
read more
Another STUNNING Magazine Style Blogger Template "Novinture"
It's been quite a while since I've released any new blogger template...because of my studies,etc..but, Here I'm ...again back with another Stunningly looking Magazine Style Blogger Template.."Novinture".
I've did so many blogger templates sofar, but for me this one is the best of all.. I love the color combination..looks very professional and cool... and ofcourse with an amazing slideshow feature.
Here are some of the features :
- Top Nav links
- Stunning Slideshow
- Retweet button
- Facebook Share button
- 4 Column footer
- Email Subscriptions
- Feed Counter
- Built in Search Box
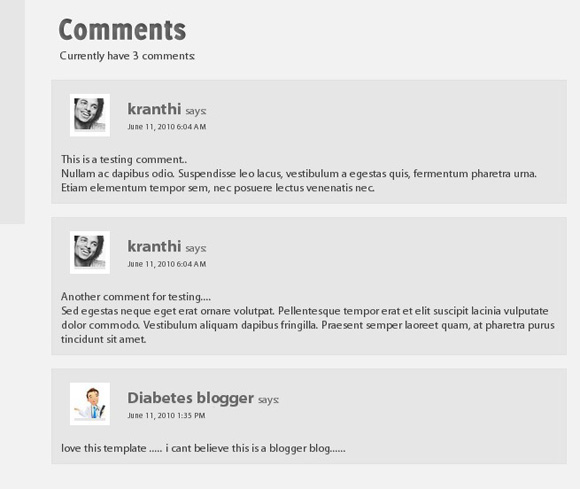
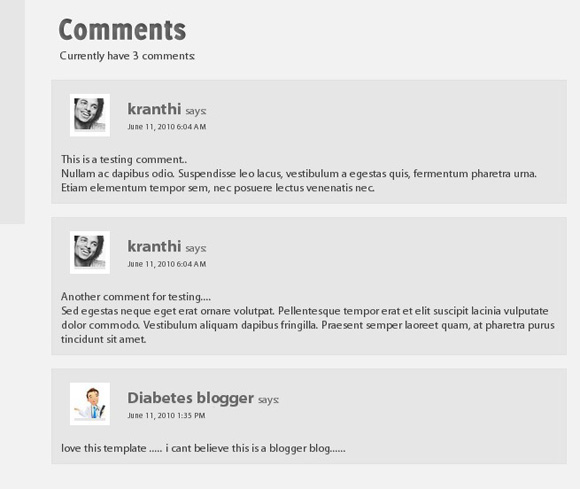
- Wonderful Comment section (with avatars)
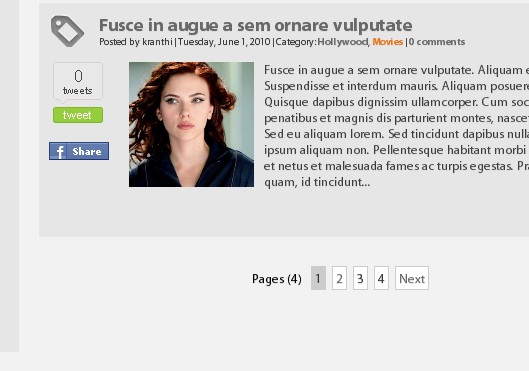
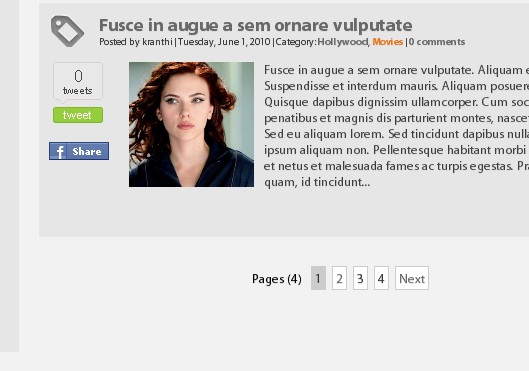
- Most Wanted feature.. Page Navigation Enabled
- Automatic Thumbnails on homepage
- Automatic Post summaries on homepage
- Advertisement banner ready (on header)
- many more.....
Page Navigation Ready!

Clean and Professional Comments Section

And the best thing is..its very easy to install.
Here are Installation Instructions:
(Before you do this, first backup your current template)
1. Download the template and Sign into Blogger » Design » Edit html
and Upload the template file (xml file) and Save it.
2. Editing Top Navigation Links...
To Edit the top Nav links (Home, About Us, Photos,etc..)
Sign into Blogger » Design » Edit html » Tick the "Expand Widget Templates"
Control + F (to search)
Find these lines
<li>
<a href='http://www.bloggertricks.com'>Blog Tips</a>
<ul>
<li><a href='http://templates.bloggertricks.com'>Blogger Templates</a></li>
</ul>
</li>
<li><a href='http://YOURLINK.blogspot.com'>About Us</a></li>
<li><a href='http://YOURLINK.blogspot.com'>Photos</a></li>
<li><a href='http://YOURLINK.blogspot.com'>Videos</a></li>
<li><a href='http://YOURLINK.blogspot.com'>Contact</a></li>Edit the URL's and their respective Anchor Text's to whatever you like.
3. Editing the Feedburner links
Suppose, if your Blog's Feedburner url is
http://feeds2.feedburner.com/YOURBLOGSearch for "BloggerTricksdotcom" in the template code.. (it will appear 5 times)
and replace every "BloggerTricksdotcom" with "YOURBLOG"
Save the template!
Saturday, 25 June 2011
0
Saturday, 25 June 2011
Latest Philippine News Headlines
The Original Premium News
The Original Premium News Theme, was the very first premium theme that we ever released. This theme may be a bit rough around the edges (in terms of its looks), but we’ve used the same solid base for all our subsequent themes. Enjoy this themes’ minimalistic beauty and make it your own today!
Live Demo
Download
read more
Live Demo
Download
0
Latest Philippine News Headlines
Snapshot
0
Latest Philippine News Headlines
Typebased
0
Latest Philippine News Headlines
Irresistible
0
Latest Philippine News Headlines
Meta-Morphosis
0
Latest Philippine News Headlines
Rockstar
0
Latest Philippine News Headlines
Bueno
Bueno is a clean, minimalistic design which just oozes sophistication in both it’s typography & structure. Stripped of all fancy design elements; the reader’s focus should be on the great content that you produce. Bueno is perfect for the regular (and not-so-regular) blogger. Get it for free now!
read more
0
Latest Philippine News Headlines
The Morning After
The Morning After was the original magazine theme in the WordPress community and after more than a 100 000 downloads, it now has a place in our themes collection. It may be “old”, but this amazing theme is not yet dated! A definite download and one that you will thoroughly enjoy!
Live Demo
Download
read more
Live Demo
Download
0
Latest Philippine News Headlines
Skeptical
Skeptical’s layout is very flexible in the sense that you can display “related posts” next to your latest posts on the home page, OR have a completely widgetized sidebar. Not only that, you can also add your Flickr stream to the footer region and showcase three noteworthy blog posts tagged with a specific tag that you declare in the theme options.
Live Demo
Download
read more
Live Demo
Download
0
Latest Philippine News Headlines
Wrapper Theme
Live Demo | Download Wrapper Theme
Wrapper Theme is a Modern and Clean WordPress Theme. It has a management console, is widget ready, advertisement ready and is an easily customizable theme to use. The featured image area on the homepage is run off the JQuery image rotator. Works in IE7, IE8, Firefox, Safari, Chrome, Opera and is compliant with the latest version of WordPress 3.0 and above.
Management Console Features:
Logo Image or Logo Text
Email for Contact Form
Sidebar 125×125 Ads
Number of Items to Display in Homepage Slider
Google Analytics Code
HOW TO SET LARGE THUMBNAILS: At the bottom of the right sidebar of the post, set the “featured image” field to the image you wish to set.
To do this, you’ll need to upload the image from your computer or reference its url location on the web. Once you have done so, designate it as the featured image for the post.
Recommended Image Dimensions: 300×200
HOW TO SET FEATURED SLIDER IMAGES: Use “slide” as key of the custom field.
It’s value is the URL to the image you wish to display.
Custom Field: slide
Value: http:// (url of image)
Recommended Image Dimensions: 630×320
Featured Articles
The Slider will showcase Images of the Featured Articles you have selected for your Blog to Display.
Widgetized Areas
This WordPress Theme Feature enables users the ease of Customizing the look and feel that they want for their Blogs.
Cross browser compatibility
IE7, IE8, Firefox, Safari, Chrome, Opera
Works on the Latest Version of WordPress
WP 3.0 ready
read more
Wrapper Theme is a Modern and Clean WordPress Theme. It has a management console, is widget ready, advertisement ready and is an easily customizable theme to use. The featured image area on the homepage is run off the JQuery image rotator. Works in IE7, IE8, Firefox, Safari, Chrome, Opera and is compliant with the latest version of WordPress 3.0 and above.
Management Console Features:
Logo Image or Logo Text
Email for Contact Form
Sidebar 125×125 Ads
Number of Items to Display in Homepage Slider
Google Analytics Code
HOW TO SET LARGE THUMBNAILS: At the bottom of the right sidebar of the post, set the “featured image” field to the image you wish to set.
To do this, you’ll need to upload the image from your computer or reference its url location on the web. Once you have done so, designate it as the featured image for the post.
Recommended Image Dimensions: 300×200
HOW TO SET FEATURED SLIDER IMAGES: Use “slide” as key of the custom field.
It’s value is the URL to the image you wish to display.
Custom Field: slide
Value: http:// (url of image)
Recommended Image Dimensions: 630×320
Featured Articles
The Slider will showcase Images of the Featured Articles you have selected for your Blog to Display.
Widgetized Areas
This WordPress Theme Feature enables users the ease of Customizing the look and feel that they want for their Blogs.
Cross browser compatibility
IE7, IE8, Firefox, Safari, Chrome, Opera
Works on the Latest Version of WordPress
WP 3.0 ready
0
Latest Philippine News Headlines
Pallas Theme
Live Demo | Download Pallas Theme
Pallas Theme is a simple yet elegant Magazine Style Design Theme. It has a management console, is widget ready, advertisement ready and is an easily customizable theme to use. The featured image area on the homepage is run off the JQuery image rotator. Works in IE7, IE8, Firefox, Safari, Chrome, Opera and is compliant with the Latest version of WordPress 3.0 and above.
Management Console Features:
Logo Image or Logo Text
Email for Contact Form
About Us Feature Box
Sidebar 125×125 Ads
Video Panel
Number of Items to Display in Homepage Slider
Google Analytics Code
Twitter Username
Facebook Username
HOW TO SET LARGE THUMBNAILS: At the bottom of the right sidebar of the post, set the “featured image” field to the image you wish to set.
To do this, you’ll need to upload the image from your computer or reference its url location on the web. Once you have done so, designate it as the featured image for the post.
Recommended Image Dimensions: 210×210
HOW TO SET FEATURED SLIDER IMAGES: Use “slide” as key of the custom field.
It’s value is the URL to the image you wish to display.
Custom Field: slide
Value: http:// (url of image)
Recommended Image Dimensions: 370×210
Featured Articles
The Slider will showcase Images of the Featured Articles you have selected for your Blog to Display.
Widgetized Areas
This WordPress Theme Feature enables users the ease of Customizing the look and feel that they want for their Blogs.
Plug-ins
FlickrRSS – Allows you to customize the Flickr feed that displays in the sidebar.
Cross browser compatibility
IE7, IE8, Firefox, Safari, Chrome, Opera
Works on the Latest Version of WordPress
WP 3.0 ready
read more
Pallas Theme is a simple yet elegant Magazine Style Design Theme. It has a management console, is widget ready, advertisement ready and is an easily customizable theme to use. The featured image area on the homepage is run off the JQuery image rotator. Works in IE7, IE8, Firefox, Safari, Chrome, Opera and is compliant with the Latest version of WordPress 3.0 and above.
Management Console Features:
Logo Image or Logo Text
Email for Contact Form
About Us Feature Box
Sidebar 125×125 Ads
Video Panel
Number of Items to Display in Homepage Slider
Google Analytics Code
Twitter Username
Facebook Username
HOW TO SET LARGE THUMBNAILS: At the bottom of the right sidebar of the post, set the “featured image” field to the image you wish to set.
To do this, you’ll need to upload the image from your computer or reference its url location on the web. Once you have done so, designate it as the featured image for the post.
Recommended Image Dimensions: 210×210
HOW TO SET FEATURED SLIDER IMAGES: Use “slide” as key of the custom field.
It’s value is the URL to the image you wish to display.
Custom Field: slide
Value: http:// (url of image)
Recommended Image Dimensions: 370×210
Featured Articles
The Slider will showcase Images of the Featured Articles you have selected for your Blog to Display.
Widgetized Areas
This WordPress Theme Feature enables users the ease of Customizing the look and feel that they want for their Blogs.
Plug-ins
FlickrRSS – Allows you to customize the Flickr feed that displays in the sidebar.
Cross browser compatibility
IE7, IE8, Firefox, Safari, Chrome, Opera
Works on the Latest Version of WordPress
WP 3.0 ready
0
Latest Philippine News Headlines
Cofee Shop Theme
Live Demo | Download Cofee Shop Theme
Cofee Shop Theme is a simple yet elegant Magazine Style Design Theme. It has a management console, is widget ready, advertisement ready and is an easily customizable theme to use. The featured image area on the homepage is run off the JQuery image rotator. Works in IE7, IE8, Firefox, Safari, Chrome, Opera and is compliant with the latest version of WordPress 3.0 and above.
Management Console Features:
Logo Image or Logo Text
Email for Contact Form
About Us Feature Box
Sidebar 125×125 Ads
Video Panel
Twitter
Number of Items to Display in Homepage Slider
Google Analytics Code
HOW TO SET FEATURED SLIDER & HOME PAGE FEATURE IMAGES: Use “large_img” as key of the custom field.
It’s value is the URL to the image you wish to display.
Custom Field: large_img
Value: http:// (url of image)
Recommended Image Dimensions: 950×430
Featured Articles
The Slider will showcase Images of the Featured Articles you have selected for your Blog to Display.
Widgetized Areas
This WordPress Theme Feature enables users the ease of Customizing the look and feel that they want for their Blogs.
Cross browser compatibility
IE7, IE8, Firefox, Safari, Chrome, Opera
Works on the Latest Version of WordPress
WP 3.0 ready
read more
Cofee Shop Theme is a simple yet elegant Magazine Style Design Theme. It has a management console, is widget ready, advertisement ready and is an easily customizable theme to use. The featured image area on the homepage is run off the JQuery image rotator. Works in IE7, IE8, Firefox, Safari, Chrome, Opera and is compliant with the latest version of WordPress 3.0 and above.
Management Console Features:
Logo Image or Logo Text
Email for Contact Form
About Us Feature Box
Sidebar 125×125 Ads
Video Panel
Number of Items to Display in Homepage Slider
Google Analytics Code
HOW TO SET FEATURED SLIDER & HOME PAGE FEATURE IMAGES: Use “large_img” as key of the custom field.
It’s value is the URL to the image you wish to display.
Custom Field: large_img
Value: http:// (url of image)
Recommended Image Dimensions: 950×430
Featured Articles
The Slider will showcase Images of the Featured Articles you have selected for your Blog to Display.
Widgetized Areas
This WordPress Theme Feature enables users the ease of Customizing the look and feel that they want for their Blogs.
Cross browser compatibility
IE7, IE8, Firefox, Safari, Chrome, Opera
Works on the Latest Version of WordPress
WP 3.0 ready
0
Latest Philippine News Headlines
Firenze Theme
Live Demo | Download Firenze Theme
Firenze Theme is a simple yet elegant Magazine Style Design Theme. It has a management console, is widget ready, advertisement ready and is an easily customizable theme to use. The featured image area on the homepage is run off the JQuery image rotator. Works in IE7, IE8, Firefox, Safari, Chrome, Opera and is compliant with the latest version of WordPress 3.0 and above.
Management Console Features:
Logo Image or Logo Text
Email for Contact Form
About Us Feature Box
Sidebar 125×125 Ads
Video Panel
Number of Items to Display in Homepage Slider
Google Analytics Code
HOW TO SET LARGE THUMBNAILS: At the bottom of the right sidebar of the post, set the “featured image” field to the image you wish to set.
To do this, you’ll need to upload the image from your computer or reference its url location on the web. Once you have done so, designate it as the featured image for the post.
Recommended Image Dimensions: 290×180
HOW TO SET FEATURED SLIDER IMAGES: Use “slide” as key of the custom field.
It’s value is the URL to the image you wish to display.
Custom Field: slide
Value: http:// (url of image)
Recommended Image Dimensions: 650×300
Featured Articles
The Slider will showcase Images of the Featured Articles you have selected for your Blog to Display.
Widgetized Areas
This WordPress Theme Feature enables users the ease of Customizing the look and feel that they want for their Blogs.
Plug-ins
FlickrRSS – Allows you to customize the Flickr feed that displays in the sidebar.
Cross browser compatibility
IE7, IE8, Firefox, Safari, Chrome, Opera
Works on the Latest Version of WordPress
WP 3.0 ready
read more
Firenze Theme is a simple yet elegant Magazine Style Design Theme. It has a management console, is widget ready, advertisement ready and is an easily customizable theme to use. The featured image area on the homepage is run off the JQuery image rotator. Works in IE7, IE8, Firefox, Safari, Chrome, Opera and is compliant with the latest version of WordPress 3.0 and above.
Management Console Features:
Logo Image or Logo Text
Email for Contact Form
About Us Feature Box
Sidebar 125×125 Ads
Video Panel
Number of Items to Display in Homepage Slider
Google Analytics Code
HOW TO SET LARGE THUMBNAILS: At the bottom of the right sidebar of the post, set the “featured image” field to the image you wish to set.
To do this, you’ll need to upload the image from your computer or reference its url location on the web. Once you have done so, designate it as the featured image for the post.
Recommended Image Dimensions: 290×180
HOW TO SET FEATURED SLIDER IMAGES: Use “slide” as key of the custom field.
It’s value is the URL to the image you wish to display.
Custom Field: slide
Value: http:// (url of image)
Recommended Image Dimensions: 650×300
Featured Articles
The Slider will showcase Images of the Featured Articles you have selected for your Blog to Display.
Widgetized Areas
This WordPress Theme Feature enables users the ease of Customizing the look and feel that they want for their Blogs.
Plug-ins
FlickrRSS – Allows you to customize the Flickr feed that displays in the sidebar.
Cross browser compatibility
IE7, IE8, Firefox, Safari, Chrome, Opera
Works on the Latest Version of WordPress
WP 3.0 ready
0
Latest Philippine News Headlines
Ophion Theme
Live Demo | Download Ophion Theme
Ophion Theme is a simple yet elegant Minimalist Style Design Theme. It has a management console, is widget ready, advertisement ready and is an easily customizable theme to use. The featured image area on the homepage is run off the JQuery image rotator. Works in IE7, IE8, Firefox, Safari, Chrome, Opera and is compliant with the Latest version of WordPress 3.0 and above.
Management Console Features:
Logo Image or Logo Text
Email for Contact Form
Sidebar 125×125 Ads
Video Panel
Number of Items to Display in Homepage Slider
Google Analytics Code
Twitter Username
Facebook Username
HOW TO SET LARGE THUMBNAILS: At the bottom of the right sidebar of the post, set the “featured image” field to the image you wish to set.
To do this, you’ll need to upload the image from your computer or reference its url location on the web. Once you have done so, designate it as the featured image for the post.
Recommended Image Dimensions: 300×100
HOW TO SET FEATURED SLIDER IMAGES: Use “slide” as key of the custom field.
It’s value is the URL to the image you wish to display.
Custom Field: slide
Value: http:// (url of image)
Recommended Image Dimensions: 300×200
Featured Articles
The Slider will showcase Images of the Featured Articles you have selected for your Blog to Display.
Widgetized Areas
This WordPress Theme Feature enables users the ease of Customizing the look and feel that they want for their Blogs.
Plug-ins
FlickrRSS – Allows you to customize the Flickr feed that displays in the sidebar.
Cross browser compatibility
IE7, IE8, Firefox, Safari, Chrome, Opera
Works on the Latest Version of WordPress
WP 3.0 ready
read more
Ophion Theme is a simple yet elegant Minimalist Style Design Theme. It has a management console, is widget ready, advertisement ready and is an easily customizable theme to use. The featured image area on the homepage is run off the JQuery image rotator. Works in IE7, IE8, Firefox, Safari, Chrome, Opera and is compliant with the Latest version of WordPress 3.0 and above.
Management Console Features:
Logo Image or Logo Text
Email for Contact Form
Sidebar 125×125 Ads
Video Panel
Number of Items to Display in Homepage Slider
Google Analytics Code
Twitter Username
Facebook Username
HOW TO SET LARGE THUMBNAILS: At the bottom of the right sidebar of the post, set the “featured image” field to the image you wish to set.
To do this, you’ll need to upload the image from your computer or reference its url location on the web. Once you have done so, designate it as the featured image for the post.
Recommended Image Dimensions: 300×100
HOW TO SET FEATURED SLIDER IMAGES: Use “slide” as key of the custom field.
It’s value is the URL to the image you wish to display.
Custom Field: slide
Value: http:// (url of image)
Recommended Image Dimensions: 300×200
Featured Articles
The Slider will showcase Images of the Featured Articles you have selected for your Blog to Display.
Widgetized Areas
This WordPress Theme Feature enables users the ease of Customizing the look and feel that they want for their Blogs.
Plug-ins
FlickrRSS – Allows you to customize the Flickr feed that displays in the sidebar.
Cross browser compatibility
IE7, IE8, Firefox, Safari, Chrome, Opera
Works on the Latest Version of WordPress
WP 3.0 ready
Subscribe to:
Posts (Atom)





























